# Vite란?
- 속도 빠른 웹 개발용 빌드 도구
- Node.js가 설치되어 있어야 사용 가능
- Create React App대신 사용하여 리액트 프로젝트를 생성 가능
# Vite 설치
npm create vite@latest ${디렉터리 명} -- --template ${템플릿 명}
### ex) vite를 chapter02-threejs 명으로, 바닐라 템플릿으로 빈 프로젝트 생성
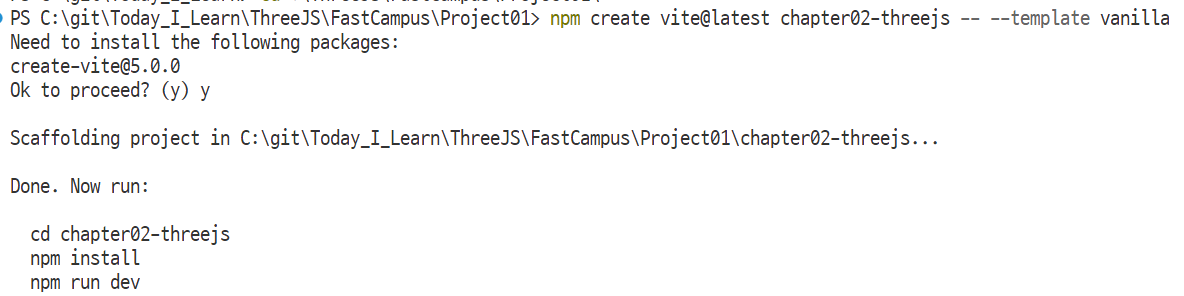
npm create vite@latest chapter02-threejs -- --template vanilla
- vite 프로젝트를 생성할 디렉터리로 이동하여 설치 → 아래와 같은 디렉터리 생성


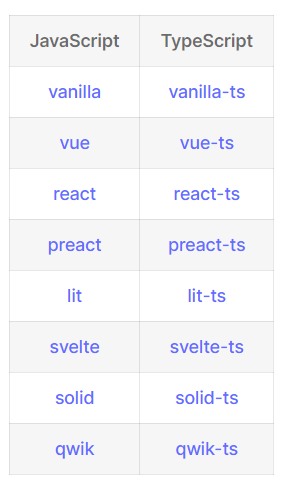
# 지원중인 Vite 템플릿

# 실행
cd chapter02-threejs # 생성한 프로젝트로 이동
npm install
npm run dev
- 5173 포트로 접속

'Framework > React' 카테고리의 다른 글
| [React] React생성부터 Node.js 연동까지 - 5) DB 연동 (0) | 2024.03.30 |
|---|---|
| [React] React생성부터 Node.js 연동까지 - 4) Node.js 연동 (0) | 2024.03.30 |
| [React] React생성부터 Node.js 연동까지 - 3) Router 설정 (0) | 2024.03.30 |
| [React] React생성부터 Node.js 연동까지 - 2) 프로젝트 Import 경로 설정 (0) | 2024.03.30 |
| [React] React생성부터 Node.js 연동까지 - 1) React 프로젝트 생성 (0) | 2024.03.30 |
